解压密码(PassWord)→http://www.fsx.org.cn/←
 
安装方法
放到Community 文件夹里即可, 要在HOODLUM镜像版本下安装附加场景,必须在Microsoft Flight Simulator \ HLM_Packages下创建一个名为“Community”的文件夹
警告:此机场与 Orbx LKPR 机场冲突,只能使用两者之一(推荐 Tailstrike Designs)。
注意:要使用 VDGS(视觉对接引导系统),请参阅“Extras\README.txt”。
变更日志
v1.0.4:
– 由于 SU13 更新而删除了自定义正射图像
– 添加了摄影测量的兼容性
– 减少了 3.5GB 的 VRAM 使用量
– 修复了 Gate 21A/18 Jetway 连接
– Jetways 现在有更多的移动“自由度”(应该改善与平面)
– 降低滑行标志发射亮度以提高可读性
– 总体改进
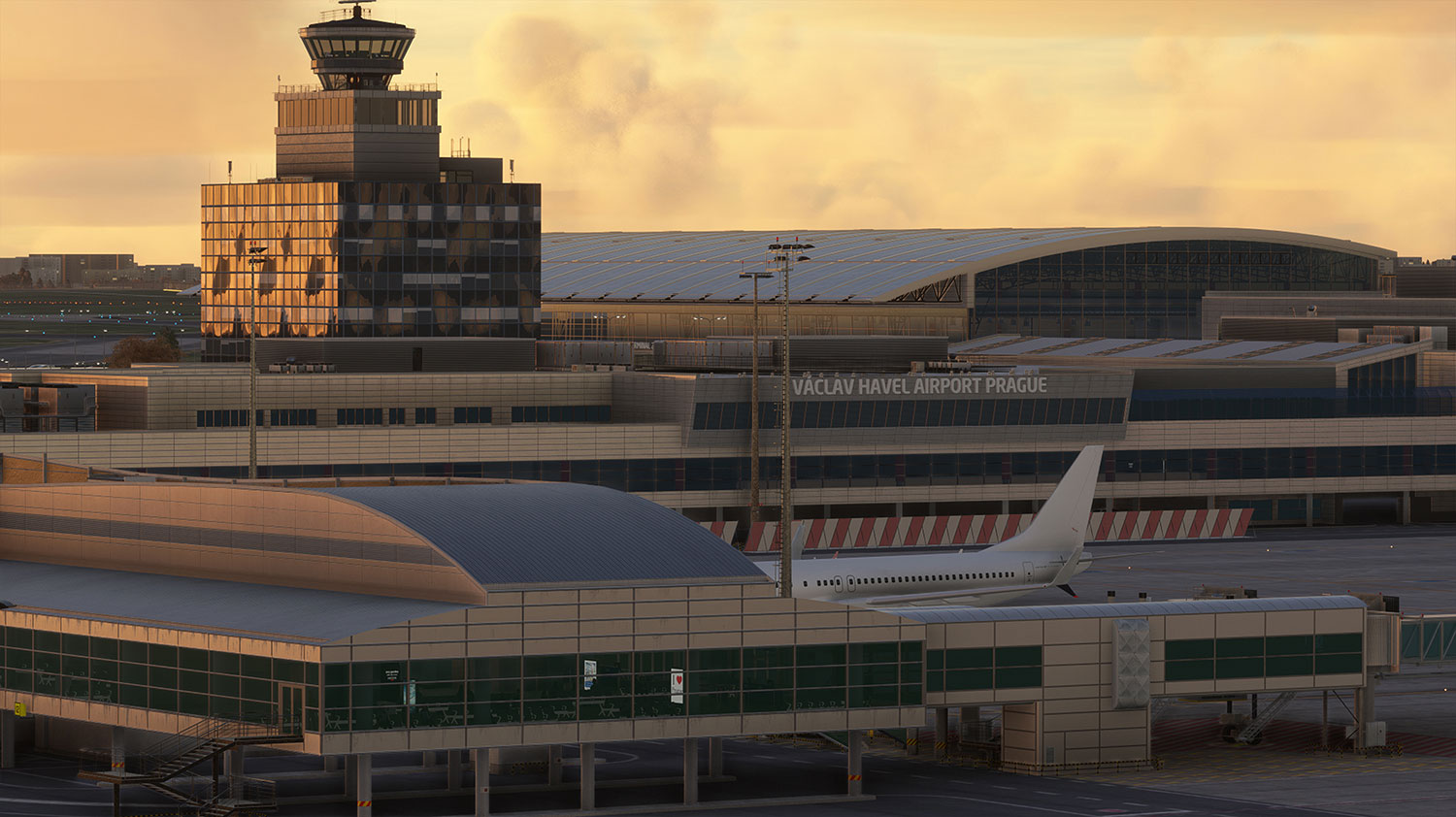
Tailstrike Designs – LKPR 布拉格 瓦茨拉夫哈维尔机场 v1.0.4 [MSFS2020]

描述
布拉格瓦茨拉夫哈维尔机场,原名布拉格鲁济涅国际机场,是捷克共和国首都布拉格的国际机场。它位于市中心以西 10 公里(6 英里)处。它是捷克航空公司的枢纽,也是包括其子公司 SmartWings 在内的旅行服务航空公司的基地。
布拉格机场是 Tailstrike Designs 为 Microsoft Flight Simulator 开发的最新产品。享受捷克首都机场的逼真再现,具有逼真的质感、高度详细的机场航站楼、机库、建筑物和机场车辆模型以及准确的滑行道和跑道(2022 布局)。
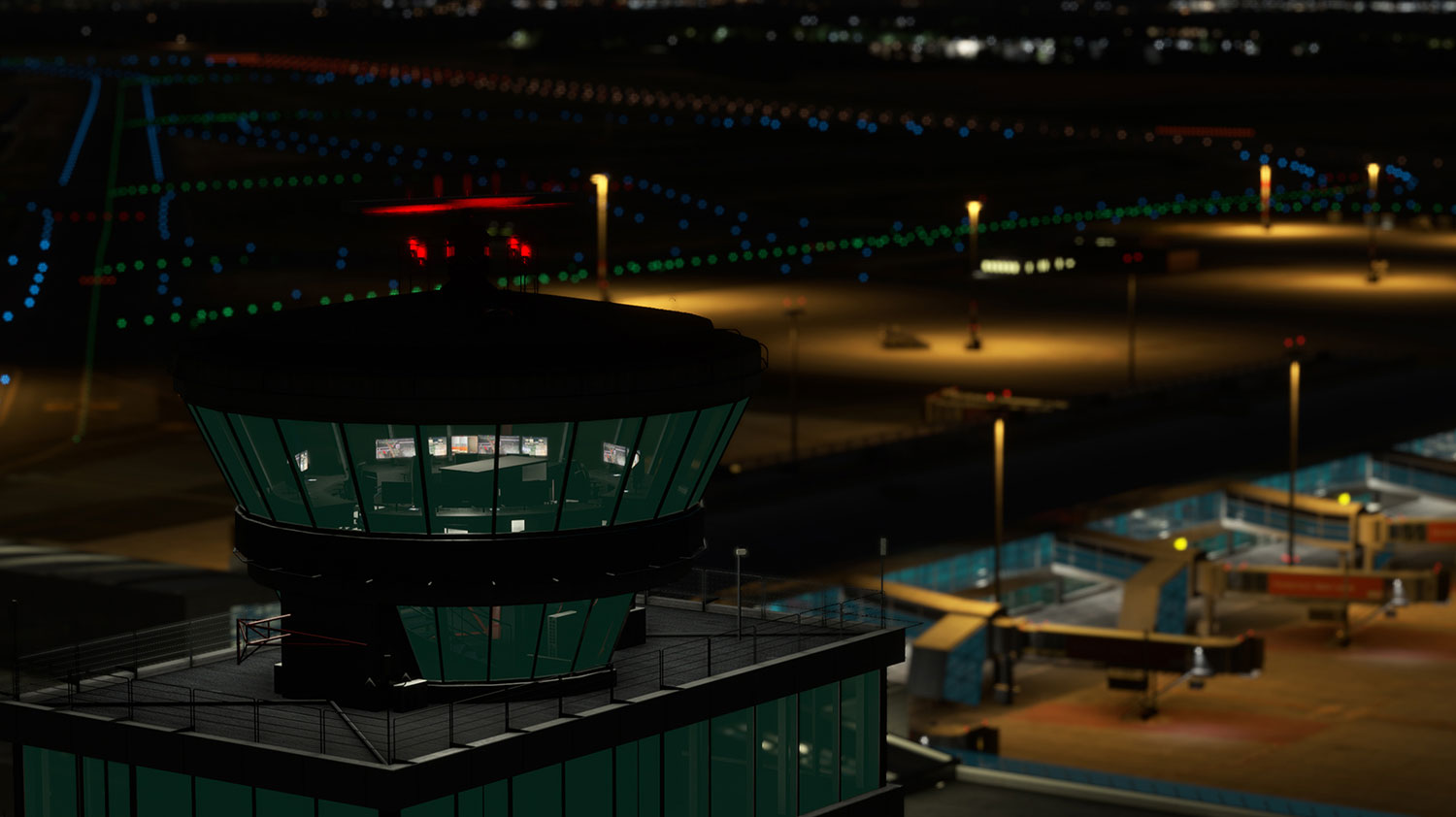
无数的小动画和机场周围精确的夜间照明细节,营造出对“Letište Václava Havla Praha”的栩栩如生的演绎。
特征:
• 布拉格瓦茨拉夫哈维尔机场 (LKPR) 的高精度再现
• 机场航站楼、机库、建筑物和机场车辆的高度详细模型
• 准确的滑行道和跑道(2022 年布局)
• 准确的地形和跑道剖面
• 塔楼和航站楼内部
• 逼真的纹理PBR-Workflow
• 自定义动画 Jetways
• 逼真的夜间动态照明
• 支持 Aerosoft VDGS 模块
                          
|  默认
默认